무료 매크로 프로그램 다운로드
http://ngmsoftware.com/bbs/board.php?bo_table=product1&wr_id=32
엔지엠소프트웨어
엔지엠 매크로는 복잡한 반복작업을 자동화할 수 있습니다. PC 게임, 모바일 게임을 최적으로 지원하며 모든 PC 프로그램 및 업무에 적용할 수 있습니다.
www.ngmsoftware.com
#매크로 #매크로프로그램 #메크로 #g매크로 #마우스매크로 #키보드매크로 #엑셀매크로 #키매크로 #수강신청매크로 #로지텍마우스매크로 #매크로키보드 #파이썬매크로 #매크로뜻 #매크로마우스 #로지텍매크로 #ld플레이어매크로 #오토마우스매크로 #키보드마우스매크로 #오토핫키매크로 #이미지매크로 #이미지인식매크로 #하드웨어매크로 #화면인식매크로 #선착순구매매크로 #이미지서치매크로 #한글매크로
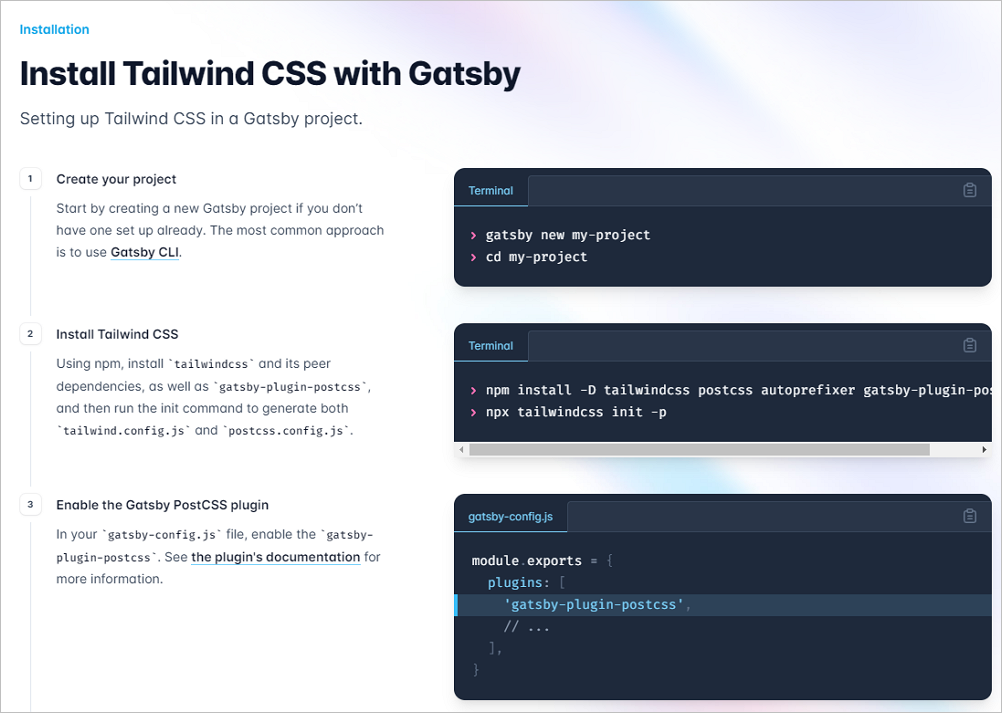
안녕하세요. 엔지엠소프트웨어입니다. 사실, 어느정도 규모가 있는 프로젝트 또는 회사에서 웹개발을 한다면 딱히 CSS에 대해 알 필요는 없습니다. 개발자는 비즈니스 로직만 개발하면되고, 그외 UI/UX는 다른팀에서 작업해서 넘겨줄테니까요. 하지만, 웹페이지의 UI/UX를 받았더라도 typescript와 angular, react, vue와 같은 서버 사이드 코드가 들어가면서 종종 문제가 되곤 합니다. "디자인이 깨진다"라고 주로 표현하는데요. 의도한대로 화면이 나오지 않는 경우죠. 그래서, 개발자도 어느정도 CSS를 다룰줄 알아야 좀 더 빠른 생산성 퍼포먼스를 낼 수 있습니다. 우선, tailwind 사이트에 접속 해봅시다.

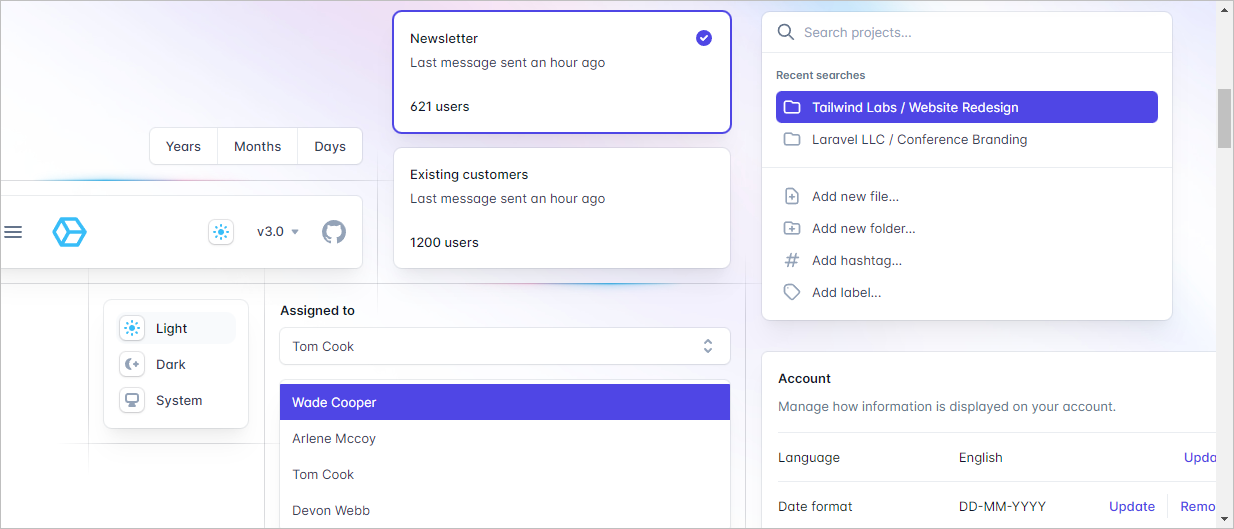
CSS 클래스만으로 아래와 같은 컴포넌트를 쉽게 사용할 수 있습니다. 제가 예전에 [ 누구나 쉽게 홈페이지 만들기 ] 글을 작성한적이 있는데요. 타입스크립트에서는 NG-ZORRO를 많이 씁니다. 물론, 요즘은 개발 트렌드가 SPA(Single Page Application)를 벗어나자는쪽으로 기울어서 그런지 직접 자바스크립트와 CSS를 처리하는곳이 많아졌더라구요.

UI/UX팀에서 디자인을 잡아줄 때 CSS를 만드는데요. 개발자도 그렇지만, 가장 어려운게 작명하는겁니다. 주니어 개발자 시절에 선배 개발자가 제가 짠 코드를 보면서 작명 센스가 없다라고 말했던게 아직도 기억에 남네요-_-; 수백개에 이르는 오브젝트와 함수들... 나중에는 점점 이름을 지어주는게 힘들어집니다. 그나마 컴파일 언어들은 디자인 타임에 이런 문제들을 잡아내줘서 문제가 되진 않습니다. 하지만, CSS의 경우 중복되더라도 문제가 되지 않기 때문에 항상 중복된게 있나라는 걱정을 하죠. 이런 작업들이 너무 비효율적이라서 이제는 유틸리티 클래스를 이용합니다. CSS에 클래스들을 미리 다 만들어두고, HTML에서 "<p class="p-s-3 m-a-2">엔지엠소프트웨어</p>"와 같이 사용합니다.

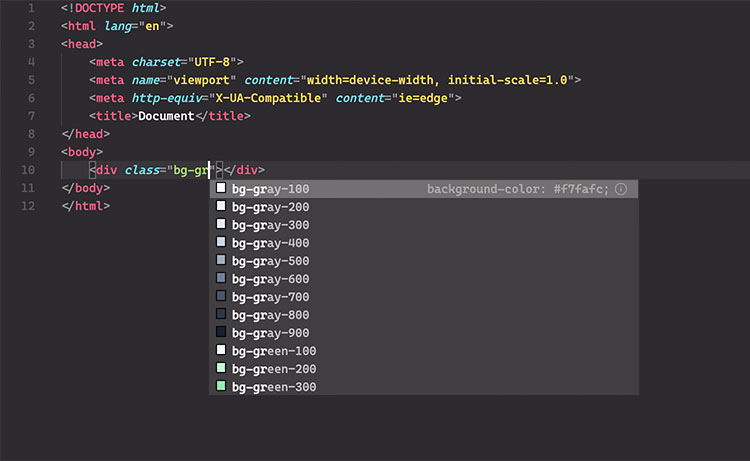
Visual Studio Code와 같은 막강한 IDE가 없던 시절에는 이런게 불가능했지만, 현재는 아주 쉽게 여러가지 고민들을 해결할 수 있게 되었습니다. 대부분의 개발자가 공감하는 부분은 Visual Studio Code와 같은 도구가 무료라는겁니다. 제 홈페이지의 학습 게시판을 보면, CSS, HTML뿐만 아니라 Python, C#, Java, Autohotkey 그리고, go, fastapi등등... 정말 세상에 존재하는 대부분의 언어들을 사용할 수 있습니다. 무료로요~
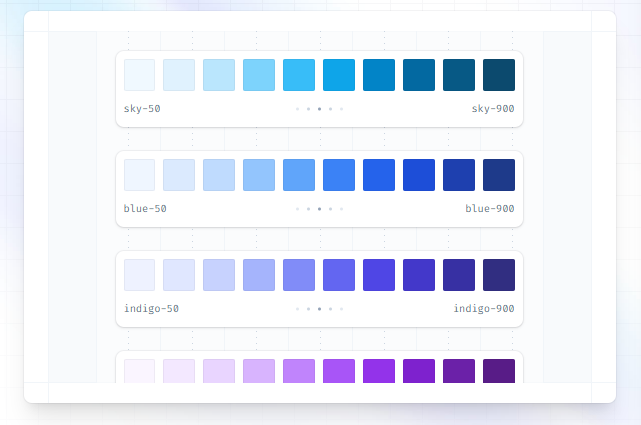
자~ 다시 본론으로 돌아와서 위와같이 자주 사용하는 CSS들을 모아두고, HTML에서 클래스 이름을 띄어쓰기로 사용할 수 있도록 하는걸 유틸리티 클래스라고 부릅니다. 그런데, 이런 작업마저 귀찮기 때문에 여기서 설명하고자 하는 tailwind를 사용하는겁니다. 수백 수천개의 클래스를 모아둔 라이브러리이고, 프레임워크입니다. 아래 그림과 같은 컬러 팔레트를 만들고 싶다라고 하면 아래와 같이 HTML에서 사용하기만 하면 됩니다.
<div class="grid grid-cols-10 gap-2">
<div class="bg-sky-50 aspect-square"></div>
<div class="bg-sky-100 aspect-square"></div>
<div class="bg-sky-200 aspect-square"></div>
<div class="bg-sky-300 aspect-square"></div>
<div class="bg-sky-400 aspect-square"></div>
<div class="bg-sky-500 aspect-square"></div>
<div class="bg-sky-600 aspect-square"></div>
<div class="bg-sky-700 aspect-square"></div>
<div class="bg-sky-800 aspect-square"></div>
<div class="bg-sky-900 aspect-square"></div>
</div>
<div class="grid grid-cols-10 gap-2">
<div class="bg-blue-50 aspect-square"></div>
<div class="bg-blue-100 aspect-square"></div>
<div class="bg-blue-200 aspect-square"></div>
<div class="bg-blue-300 aspect-square"></div>
<div class="bg-blue-400 aspect-square"></div>
<div class="bg-blue-500 aspect-square"></div>
<div class="bg-blue-600 aspect-square"></div>
<div class="bg-blue-700 aspect-square"></div>
<div class="bg-blue-800 aspect-square"></div>
<div class="bg-blue-900 aspect-square"></div>
</div>
<div class="grid grid-cols-10 gap-2">
<div class="bg-indigo-50 aspect-square"></div>
<div class="bg-indigo-100 aspect-square"></div>
<div class="bg-indigo-200 aspect-square"></div>
<div class="bg-indigo-300 aspect-square"></div>
<div class="bg-indigo-400 aspect-square"></div>
<div class="bg-indigo-500 aspect-square"></div>
<div class="bg-indigo-600 aspect-square"></div>
<div class="bg-indigo-700 aspect-square"></div>
<div class="bg-indigo-800 aspect-square"></div>
<div class="bg-indigo-900 aspect-square"></div>
</div>
<div class="grid grid-cols-10 gap-2">
<div class="bg-violet-50 aspect-square"></div>
<div class="bg-violet-100 aspect-square"></div>
<div class="bg-violet-200 aspect-square"></div>
<div class="bg-violet-300 aspect-square"></div>
<div class="bg-violet-400 aspect-square"></div>
<div class="bg-violet-500 aspect-square"></div>
<div class="bg-violet-600 aspect-square"></div>
<div class="bg-violet-700 aspect-square"></div>
<div class="bg-violet-800 aspect-square"></div>
<div class="bg-violet-900 aspect-square"></div>
</div>
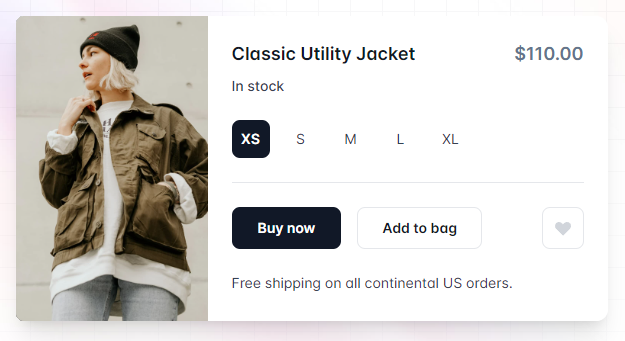
몇가지 디자인을 좀 더 볼까요?
<div class="flex font-sans">
<div class="flex-none w-48 relative">
<img src="/classic-utility-jacket.jpg" alt="" class="absolute inset-0 w-full h-full object-cover" loading="lazy" />
</div>
<form class="flex-auto p-6">
<div class="flex flex-wrap">
<h1 class="flex-auto text-lg font-semibold text-slate-900">
Classic Utility Jacket
</h1>
<div class="text-lg font-semibold text-slate-500">
$110.00
</div>
<div class="w-full flex-none text-sm font-medium text-slate-700 mt-2">
In stock
</div>
</div>
<div class="flex items-baseline mt-4 mb-6 pb-6 border-b border-slate-200">
<div class="space-x-2 flex text-sm">
<label>
<input class="sr-only peer" name="size" type="radio" value="xs" checked />
<div class="w-9 h-9 rounded-lg flex items-center justify-center text-slate-700 peer-checked:font-semibold peer-checked:bg-slate-900 peer-checked:text-white">
XS
</div>
</label>
<label>
<input class="sr-only peer" name="size" type="radio" value="s" />
<div class="w-9 h-9 rounded-lg flex items-center justify-center text-slate-700 peer-checked:font-semibold peer-checked:bg-slate-900 peer-checked:text-white">
S
</div>
</label>
<label>
<input class="sr-only peer" name="size" type="radio" value="m" />
<div class="w-9 h-9 rounded-lg flex items-center justify-center text-slate-700 peer-checked:font-semibold peer-checked:bg-slate-900 peer-checked:text-white">
M
</div>
</label>
<label>
<input class="sr-only peer" name="size" type="radio" value="l" />
<div class="w-9 h-9 rounded-lg flex items-center justify-center text-slate-700 peer-checked:font-semibold peer-checked:bg-slate-900 peer-checked:text-white">
L
</div>
</label>
<label>
<input class="sr-only peer" name="size" type="radio" value="xl" />
<div class="w-9 h-9 rounded-lg flex items-center justify-center text-slate-700 peer-checked:font-semibold peer-checked:bg-slate-900 peer-checked:text-white">
XL
</div>
</label>
</div>
</div>
<div class="flex space-x-4 mb-6 text-sm font-medium">
<div class="flex-auto flex space-x-4">
<button class="h-10 px-6 font-semibold rounded-md bg-black text-white" type="submit">
Buy now
</button>
<button class="h-10 px-6 font-semibold rounded-md border border-slate-200 text-slate-900" type="button">
Add to bag
</button>
</div>
<button class="flex-none flex items-center justify-center w-9 h-9 rounded-md text-slate-300 border border-slate-200" type="button" aria-label="Like">
<svg width="20" height="20" fill="currentColor" aria-hidden="true">
<path fill-rule="evenodd" clip-rule="evenodd" d="M3.172 5.172a4 4 0 015.656 0L10 6.343l1.172-1.171a4 4 0 115.656 5.656L10 17.657l-6.828-6.829a4 4 0 010-5.656z" />
</svg>
</button>
</div>
<p class="text-sm text-slate-700">
Free shipping on all continental US orders.
</p>
</form>
</div>
일반인들도 어느정도 괜찮은 사이트 또는 쇼핑몰을 만들 수 있을거 같지 않나요? 솔직히 말씀드리면 그렇지 않습니다. 단순히 정적인 화면에 제품을 홍보하는 팜플렛 또는 브로슈어나 자신의 포트폴리오를 보여주는건 누구나 할 수 있을겁니다. 특별히 돈이 들어가진 않을겁니다. 하지만, 메뉴가 존재하고 인증처리(로그인)나 상품을 구매할 수 있는 기능이 필요하다면 결국엔 개발자의 도움없이는 힘들겁니다. 하지만!!! 완전 불가능한건 아닙니다. 메뉴를 구성하고, 페이지를 연결할 수 있는 A tag에 대해서만 알고 있으면 누구나 정적인 페이지를 찍어내듯이 화면을 구성할 수 있기 때문입니다. 커뮤니티 측면을 배제한다면 말이죠^^;
전통적으로 Bootstrap을 사용하다가 tailwind로 바꾸는 경우는 잘 없습니다. 신규 프로젝트를 진행하거나 사이트를 갈아 엎을 때(리뉴얼) 주로 도입을 하는거죠. 제가 듣기로는 tailwind가 부트스트랩보다 더 많은 클래스와 다양한 컴포넌트를 제공한다고 합니다. 부트스트랩과 NG-ZORRO 말고는 사용해보질 않아서 얼마나 많은지는 모르겠지만요. 그리고, tailwind는 용량이 커서 처음 로딩속도가 느려질 수 있는 문제도 있습니다. 그런데, 사이트에 나와있는데로 잘 설치하고 셋팅하면 처음 시작시 5kb 내외로 로딩이 된다고 합니다. 여러분들이 알고있는 대부분의 프론트엔드 프레임워크에서 사용할 수 있습니다.

프론트엔드 프레임워크는 대부분 빌드를 거치게 됩니다. 이 때 불필요한 클래스를 제거해서 시작하므로 속도가 빠르다고 합니다. 직접 테스트 해보진 않았습니다만, 많이 사용하고 소개도 되고 있으니~ 이미 검증된 솔루션이지 않을까 생각되네요^^; 저도 다음 진행할 프로젝트에서는 tailwind를 사용해보고 싶거든요. 그때가서 좀 더 테스트 해보고 결과를 공유할 수 있으면 좋겠습니다. 아 그리고, 매력적이고 사용하고 싶게 만드는 기능이 반응형 조건문을 사용할 수 있다는겁니다. 아래와 같이 hover를 사용하면 마우스가 올라갔을때만 클래스를 적용할 수 있습니다.
<p class="hover:m-4">ngmsoftware</p>
브라우저의 다크모드일때만 적용시킬수도 있습니다. 이외에도 브라우저의 크기에 따라 CSS를 적용할 수 있기 때문에 반응형 웹을 만들때 유용하게 사용할 수 있습니다.
<p class="dark:m-4">ngmsoftware</p>
웹개발에 입문하게되면 항상 겪게되는 문제점이 하나 있습니다. 처음 접하게되면 이런것들이 편리함보다는 복잡하게 보인다는 점입니다. 그리고, 개발생산성을 높이기 위해서는 자주 사용하는 클래스들은 어느정도 외우고 있어야 한다는겁니다. 이건 뭐 시간이 해결해주는 문제이긴합니다. 그리고, 특정 키워드로 시작하는 몇가지만 외워두고 있으면 Visual Studio Code의 막강한 인텔리센스(Intellisense) 기능으로 대부분 동작을 유추해서 적용시킬 수 있을겁니다. 그동안 꾸준히 코드를 봐왔다면 사실 1~2일이면 적응할겁니다. 개발자라면 말이죠^^;
시간이 되시면 아래 글도 한번 읽어보세요!
[ 빠르게 웹페이지를 만들수 있는 방법을 알아보자! ]
[ 초보자도 쉽게 따라할 수 있는 기초 학습 강좌 보기 ]
원본 글 보기
http://ngmsoftware.com/bbs/board.php?bo_table=tip_and_tech
엔지엠소프트웨어
엔지엠 매크로는 복잡한 반복작업을 자동화할 수 있습니다. PC 게임, 모바일 게임을 최적으로 지원하며 모든 PC 프로그램 및 업무에 적용할 수 있습니다.
www.ngmsoftware.com
#비활성매크로 #g102매크로 #철권매크로 #레이저마우스매크로 #ghub매크로 #녹화매크로 #키보드반복매크로 #로지텍마우스광클매크로 #플라스크매크로 #윈도우매크로 #비활성g매크로 #오토매크로 #자동사냥 #주식매크로 #오토핫키키보드 #오토핫키마우스 #오토핫키이미지 #지존오토 #기계식매크로 #하드웨어매크로 #무한반복매크로 #대량이메일발송매크로 #엑셀VBA매크로 #주식모니터링매크로
'키보드 매크로' 카테고리의 다른 글
| 오토핫키 매크로 - 키보드 입력하는 방법. (Send, SendInput) (0) | 2022.08.08 |
|---|---|
| 나만 몰랐던 크롬 개발자 도구의 소소한 기능 소개! (0) | 2022.07.31 |
| 엔지엠 매크로 디자이너 - 강력한 이름의 어셈블리가 필요합니다. (0) | 2022.07.30 |
| unknown error: cannot determine loading status from unknown error: unexpected command response (Session info: chrome=103.0.5060.66) (0) | 2022.07.30 |
| 실행중인 특정 PORT를 찾아서 프로세스를 종료 시키는 방법. (netstat, taskkill) (0) | 2022.07.30 |


