무료 매크로 프로그램 다운로드
http://ngmsoftware.com/bbs/board.php?bo_table=product1&wr_id=32
엔지엠소프트웨어
엔지엠 매크로는 복잡한 반복작업을 자동화할 수 있습니다. PC 게임, 모바일 게임을 최적으로 지원하며 모든 PC 프로그램 및 업무에 적용할 수 있습니다.
www.ngmsoftware.com
#매크로 #매크로프로그램 #메크로 #g매크로 #마우스매크로 #키보드매크로 #엑셀매크로 #키매크로 #수강신청매크로 #로지텍마우스매크로 #매크로키보드 #파이썬매크로 #매크로뜻 #매크로마우스 #로지텍매크로 #ld플레이어매크로 #오토마우스매크로 #키보드마우스매크로 #오토핫키매크로 #이미지매크로 #이미지인식매크로 #하드웨어매크로 #화면인식매크로 #선착순구매매크로 #이미지서치매크로 #한글매크로
안녕하세요. 엔지엠소프트웨어입니다. 오늘은 크롬 확장 도구를 어떻게 만드는지에 대해 알아보도록 할께요. 요즘은 업무 자동화 RPA 매크로 사이트를 운영하면서~ 매크로 관련된 글이 아닌 개발 관련된 글만 작성하고 있습니다. 엔지엠 에디터에 업무 자동화에 필요한 대부분의 기능이 추가되었기도 하고, 더이상 개선 사항에 대한 요청도 없다보니 개발자가 관심을 가질만한 내용을 찾아서 헤매고 있습니다^^; 구글 크롬 확장이 뭔지는 다들 알고 계시죠? 아래 그림처럼 크롬 브라우저의 "앱"을 클릭 해보세요.

크롬 웹 스토어에 "확장 프로그램"들이 있습니다. 홈페이지에서 가끔 개발자에게 유용한 확장 프로그램들을 소개한적이 있어서 조금만 관심이 있다면 다들 알고 있을겁니다.

크롬 웹브라우저에 추가해서 사용하는 프로그램들을 말합니다.

크롬 확장 프로그램들이 동작하는 방식은 단순합니다. js 파일을 등록하면, 페이지가 로딩될 때 자바스크립트를 실행해줍니다. 크롬 확장을 만들기위한 정보들은 [ https://developer.chrome.com ]에서 확인할 수 있습니다. 기술적인 내용은 저도 잘 모르겠습니다만, 서비스 워커가 백그라운드에서 실행되는 스크립트를 동작시켜 주는거 같습니다. 네이티브와 같은 성능을 냅니다. 테스트를 위해 Visual Studio Code를 실행하고 워크 스페이스를 하나 만들어주세요. 그리고, 아래 그림과 같이 2개의 파일을 추가 해줍니다.

간단한 테스트이기 때문에 몇몇 옵션들은 설명하지 않고 그냥 넘어가도록 하겠습니다. 위 개발자 사이트에서 필요한 내용을 검색해서 읽어보시는게 좋을거예요^^; 이제, manifest.json 파일에 아래와 같이 코드를 추가하세요. 아래 내용은 기본적인 템플릿이니 대충 붙여넣기해서 사용하시면 됩니다. 여기서 중요한 부분은 "content_scripts"입니다.
{
"name": "NGMsoftware",
"description": "NGMsoftware chrome extensions.",
"version": "1.0",
"manifest_version": 3,
"content_scripts": [
{
"matches": ["<all_urls>"],
"js": ["index.js"]
}
]
}
matches는 url을 필터링할 수 있는데요. "<all_urls>"은 모든 사이트에서 js를 실행해줍니다. 만약, 특정 사이트에서만 동작하게하려면 "http://*ngmsoftware.com*"와 같이 작성할 수 있습니다. 아스테리스크(별표, Asterisk)는 모든 문자에 대응한다는 뜻입니다. 그래서, http://www.ngmsoftware.com도 되고, http://ngmsoftware.com/bbs/board.php?bo_table=free_board와 같은 링크도 됩니다. 하지만, https://naver.com은 안되겠죠? 이제 index.js 파일에 아래와같이 코드를 추가 해주세요.
let urls = document.querySelectorAll("a");
urls.forEach((a, i) => {
a.href = "http://ngmsoftware.com"
})
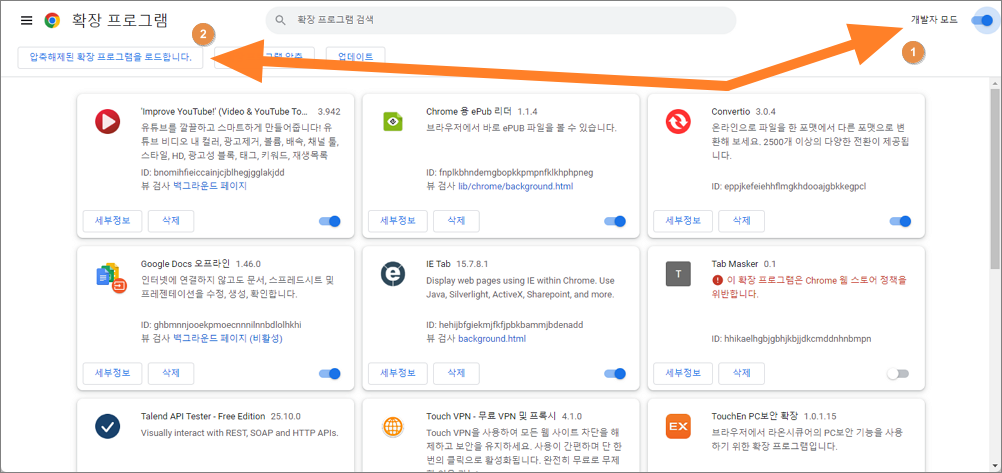
코드 내용은 간단합니다. 페이지 문서에서 a 태그를 모두 찾아옵니다. 그리고, 반복기(forEach)로 a 태그의 href 속성 값을 엔지엠소프트웨어 주소로 변경해줍니다. 끝입니다. 간단하죠? 뭔가 서비스할만한 내용이 아니라서 코딩이 많지는 않습니다. 이제 크롬 브라우저에서 chrome://extensions를 입력해보세요. 아래 그림을 참고하셔서 ①개발자 모드를 켜고, ②압축해제된 확장 프로그램을 로드합니다. 를 클릭하세요.

그리고, 처음에 만들었던 워크스페이스 폴더를 선택해주면 아래 그림처럼 우리가 만든 확장 프로그램이 표시됩니다.

구글 홈페이지로 이동한 후 아래와 같이 링크에 마우스를 살~ 올려보세요. 엔지엠소프트웨어 주소로 변경된걸 알 수 있습니다.

아래 동영상을 보면 실제로 모든 링크가 엔지엠소프트웨어로 변경된걸 알 수 있습니다. 클릭해보면 엔지엠소프트웨어 홈페이지로 이동됩니다.
이번에는 사이트의 모든 이미지를 요즘 핫한 이상한 변호사 우영우로 변경해볼까요? 사이트에서 적당한 이미지 주소를 가져온 후 아래와 같이 코드를 변경 해주세요.
setInterval(() => {
let imgs = document.querySelectorAll("img");
urls.forEach((a, i) => {
a.src = "https://pds.joongang.co.kr/news/component/htmlphoto_mmdata/202207/19/9a3ddb14-e2a1-48bd-aaf9-2448acf4c166.jpg"
})
}, 500);
이 코드는 0.5초마다 페이지의 모든 이미지의 주소를 우영우로 변경해줍니다. 다시 크롬 확장에서 폴더를 올리고 새로고침 해보세요. 이곳 저곳 사이트를 이동해보면 이미지들이 전부 이상한 변호사 우영우로 변경되는걸 확인할 수 있을겁니다. 그런데, 변경되지 않는 이미지들도 있는데요. 이런건 왜 그럴까요? 소스를 분석해보진 않았지만, 아마도 자바스크립트를 이용해서 동적으로 로딩하는 것들일겁니다. 아니면, background로 설정된 이미지일거예요.
코드를 좀 더 만져보면~ 더 완벽하게 동작하게 만들 수 있을겁니다. 재미는 있지만, 효용성은 없는 글이었는데요. 그래도, 회사에서 서비스하는 것들중에 크롬 확장으로 배포할 수 있는게 있다면 한번쯤 시도해보는것도 좋을거 같아요. 그리고, 이 글에서 설명하지 않은 내용들이 훨씬 더 많기 때문에 공식 사이트에서 여러가지 템플릿 및 예제들을 학습 해보시면 괜찮은 아이디어가 나올수도 있습니다. 아마도요^^;
[ 초보자도 쉽게 따라할 수 있는 기초 학습 강좌 보기 ]
원본 글 보기
http://ngmsoftware.com/bbs/board.php?bo_table=tip_and_tech
엔지엠소프트웨어
엔지엠 매크로는 복잡한 반복작업을 자동화할 수 있습니다. PC 게임, 모바일 게임을 최적으로 지원하며 모든 PC 프로그램 및 업무에 적용할 수 있습니다.
www.ngmsoftware.com
#비활성매크로 #g102매크로 #철권매크로 #레이저마우스매크로 #ghub매크로 #녹화매크로 #키보드반복매크로 #로지텍마우스광클매크로 #플라스크매크로 #윈도우매크로 #비활성g매크로 #오토매크로 #자동사냥 #주식매크로 #오토핫키키보드 #오토핫키마우스 #오토핫키이미지 #지존오토 #기계식매크로 #하드웨어매크로 #무한반복매크로 #대량이메일발송매크로 #엑셀VBA매크로 #주식모니터링매크로
'이미지 매크로' 카테고리의 다른 글
| RPA 매크로에서 IF 조건문이란? (0) | 2022.08.02 |
|---|---|
| 이 앱은 사용자 보호를 위해 차단되었습니다. (0) | 2022.08.02 |
| c# 스트림이 읽기를 지원하지 않습니다. (0) | 2022.08.01 |
| 업무 자동화 RPA 매크로 제작 - 오토핫키 OCR (한글 이미지 인식) (0) | 2022.07.31 |
| 웹 개발자 기본기! 자바스크립트의 숨겨진 기능 쉐도우 돔. (A hidden feature of JavaScript Shadow DOM.) (0) | 2022.07.31 |


