무료 매크로 프로그램 다운로드
http://ngmsoftware.com/bbs/board.php?bo_table=product1&wr_id=32
엔지엠소프트웨어
엔지엠 매크로는 복잡한 반복작업을 자동화할 수 있습니다. PC 게임, 모바일 게임을 최적으로 지원하며 모든 PC 프로그램 및 업무에 적용할 수 있습니다.
www.ngmsoftware.com
#매크로 #매크로프로그램 #메크로 #g매크로 #마우스매크로 #키보드매크로 #엑셀매크로 #키매크로 #수강신청매크로 #로지텍마우스매크로 #매크로키보드 #파이썬매크로 #매크로뜻 #매크로마우스 #로지텍매크로 #ld플레이어매크로 #오토마우스매크로 #키보드마우스매크로 #오토핫키매크로 #이미지매크로 #이미지인식매크로 #하드웨어매크로 #화면인식매크로 #선착순구매매크로 #이미지서치매크로 #한글매크로
안녕하세요. 엔지엠소프트웨어입니다. 오늘은 타입스크립트가 무엇인지와 왜 타입스크립트를 사용해야 하는지에 대해서 이야기 해보도록 하겠습니다. 2000년대 초부터 웹프로젝트를 진행하면서 자바스크립트를 사용하다가 2010년대에는 jquery를 사용했었습니다. 하지만, 근래에 와서는 타입스크립트를 사용하고 있는데요. 자바스크립트로 개발해본 경험이 있다면 타입스크립트도 그렇게 어렵지는 않을겁니다. 자~ 학습을 위해 Visual Studio Code를 실행하고, 워크스페이스에 index.js 파일을 하나 만들어주세요. 그리고, 아래 그림과 같이 코드를 작성한 후 실행 해보세요. 당연하겠지만~ 출력창에 15가 표시됩니다.

이제 자바스크립트의 문제점에 대해서 잠깐 살펴보도록 하겠습니다. 아래와 같이 코드를 변경하고, 다시 실행 해보세요. 5를 싱글 쿼테이션으로 감싸주면 문자로 인식합니다. 그래서 숫자 10과 사칙연산 오퍼레이터인 +가 아닌 문자열 연결 오퍼레이터로 동작하게 됩니다. 따라서, 연산이 안되고 숮자 10과 문자 5를 연결해준다고 생각하시면 됩니다.
console.log(10 + '5')
-----------------------------
Result: 105
그렇다면, 마이너스는 어떻게 동작할까요? 아래 그림처럼 숫자와 문자의 연산이 정상 동작합니다. 이유는 간단합니다. + 오퍼레이터는 2가지의 동작을 수행하고 - 오퍼레이터는 한가지의 동작만 수행하기 때문에 그렇습니다. 여기서 자바스크립트만의 중요한 기능이 나옵니다. 바로 Dynamic Typing인데요. 자바스크립트는 좌항과 우항 그리고, 오퍼레이터 종류를 스스로 판단해서 자동으로 형식을 변경해줍니다. 이 기능이 아주~ 편리하지만, 엔터프라이즈급 프로젝트에서는 단점이 될 수 있습니다. 다른 많은 개발자와 협업해야 하는 환경과 코딩량이 많은 프로젝트에서는 이게 단점으로 작용합니다.

여기에서 언급할만한 내용은 아니지만, 엔터프라이즈급 프로젝트에서 공통 모듈, 프레임워크, 디자인 패턴등등을 사용하는 이유는 간단합니다. 높은 자유도와 유연성은 혼란을 초래하고 코드를 분석하기 어렵게 만듭니다. 그리고, 유지보수 측면에서도 많은 비용을 발생시키게 됩니다. 그래서, 코드를 정형화할 수 있는 공통 모듈 또는 라이브러리를 제공하고, 프레임워크라는 틀 안에서만 개발할 수 있게 제약을 걸어둘 필요가 있습니다. 타입(Type: 형식)도 마찬가지입니다. 이번에는 타입스크립트에서 동일하게 테스트를 해봅시다. 우선, node.js를 설치하세요.
[ 타입스크립트 개발환경 만들기 ]

nodejs 설치가 완료되었으면, Visual Studio Code의 터미널에서 아래 명령으로 워크스페이스에 typescript를 설치하세요.
npm install -g typescript
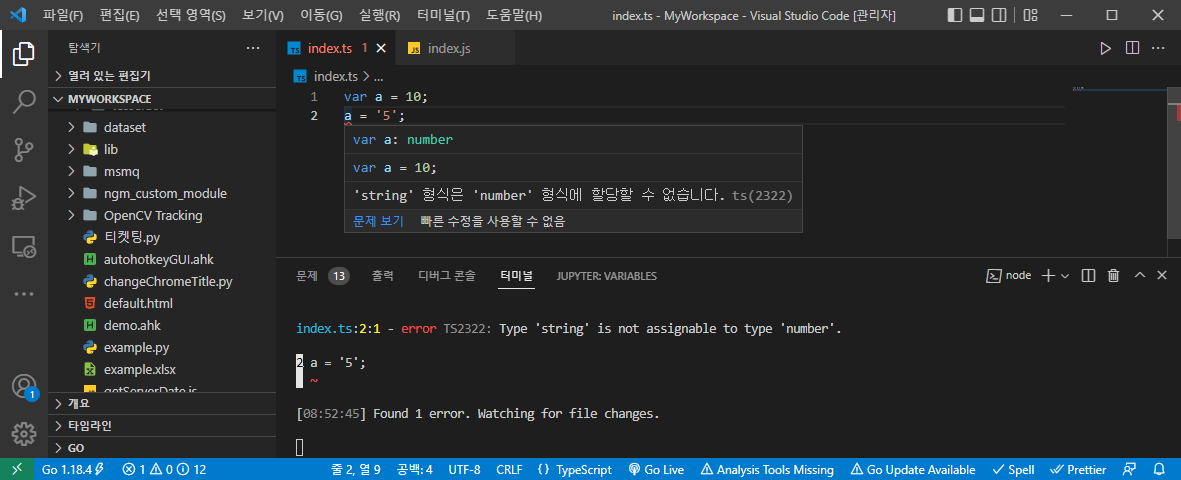
타입스크립트를 테스트하기 위한 index.ts 파일을 추가하세요. 그리고, 아래 그림과 같이 코드를 작성해보세요. 자바스크립트는 유연성이 높다보니 에러 메세지도 정확하게 표시하기가 어렵습니다. 이유는 간단한데요. 유연성이 높다는건 에러가 발생할 수 있는 상황이 여러가지라는 뜻입니다. 그렇다보니 메세지를 두리뭉실하게 알려줄수밖에 없습니다. 하지만, 아래 그림에서 보듯이 타입스크립트는 산술 연산에 대해 체크하므로 정확하게 문제와 해결 방법을 알려줄 수 있습니다.

아래와 같이 숫자 변수에 문자를 할당하면 정확하게 에러 내용을 표시해줍니다.

타입스크립트는 자바스크립트와 거의 동일합니다. 하지만, 아래와같이 코딩하는건 좋지 않습니다. 타입스크립트답게~ 코딩하는게 좋죠. 변수를 선언하는데는 크게 3가지가 있습니다. var, let, const입니다. var는 레거시 자바스크립트에서 사용하던 키워드라 요즘은 잘 사용하지 않고 있습니다. let을 사용해야 하는데, 이 부분은 다음에 기회가 되면 좀 더 자세하게 알아보도록 하겠습니다.
var ngm = '엔지엠';
타입스크립트는 변수를 선언하고, 타입을 지정해줄 수 있습니다. 이 때 변수명 뒤에 콜론으로 타입을 선언해줍니다.
let ngm: string = '엔지엠';
Array(배열)은 아래와 같이 타입을 지정해줄 수 있습니다.
let ngm: string[] = ['엔지엠', 'NGM'];
Object 타입은 아래와 같이 변수를 선언합니다.
let ngm: { name: string, age: number } = { name: '엔지엠', age: 20 };
배열도 그렇지만, 오브젝트도 빈 상태로 초기화할 수 있습니다. 배열은 []와 같이 쓰고, 오브젝트는 {}와 같이 사용하면 됩니다. 이제 컴파일 언어들과 가장 큰 차이가 있는 부분을 알아볼건데요. 기타 다른 언어들을 해왔던 분들은 "정말 이게 된다고?"라고 놀라실 겁니다. 네 됩니다. 그러나~ 실제 업무에서는 잘 사용하지는 않습니다. 형식이 다른 변수를 따로 만들거나 클래스를 정의해서 사용합니다. 아무튼, 사용 방법은 형식을 파이프(Pipe, |)로 변수 형식을 여러개 설정해줄 수 있습니다. 물론, 배열도 가능합니다. 이런 타입을 유니온 타입(Union Type)이라고 부릅니다.
let ngm: string | number = '엔지엠';
ngm = 20;
타입스크립트만의 또다른 문법은 타입도 변수로 설정이 가능하다는점입니다. 아래와 같이 유니온 타입과 같이 긴 형식을 가진다면 변수로 사용할 수 있습니다. 이 문법을 Type alias(타입 알리아스)라고 부릅니다. 위에서도 말했지만, 자주 사용하는건 아닙니다. 그래도 알아두면 남의 코드를 분석할 때 유용합니다. 모르면 또 찾아봐야 하거든요. 그리고, 이름조차 모르면 어떻게 찾아야할지도 막막합니다.
type MyType = string | number | string[];
let ngm: MyType = '엔지엠';
ngm = 20;
함수는 타입을 2개 사용해야 합니다. 아래와같이 파라메터에 하나 그리고, 반환 값에 하나를 적어줍니다.
function func(x: number): number {
return x * 2;
}
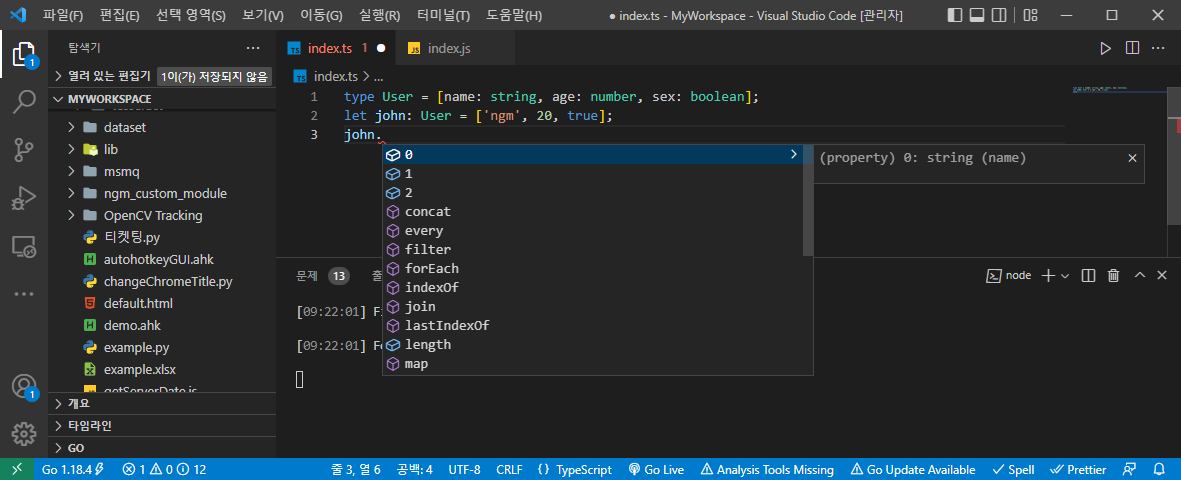
튜플 타입은 아래와 같이 사용할 수 있습니다. 아~ 중요한거 하나 빼먹었네요. type은 일반 변수와 시각적으로 쉽게 구분할 수 있도록 보통 대문자로 시작하는 이름을 사용합니다. 그래서, type도 변수지만, User와 같이 이름을 지어줬습니다. 튜플은 개발자마다 사용 방법이 좀 다를 수 있습니다. 인덱스로 접근 가능한 값을 처리할 때 주로 사용하고요. 아래 코드와 같은 경우에는 사실 모델 클래스를 만드는 편입니다. 튜플을 사용해보면 알겠지만, 클래스가 아니기 때문에 속성으로 접근할 수 없다는 단점이 있습니다.
type User = [string, number, boolean];
let john: User = ['ngm', 20, true];
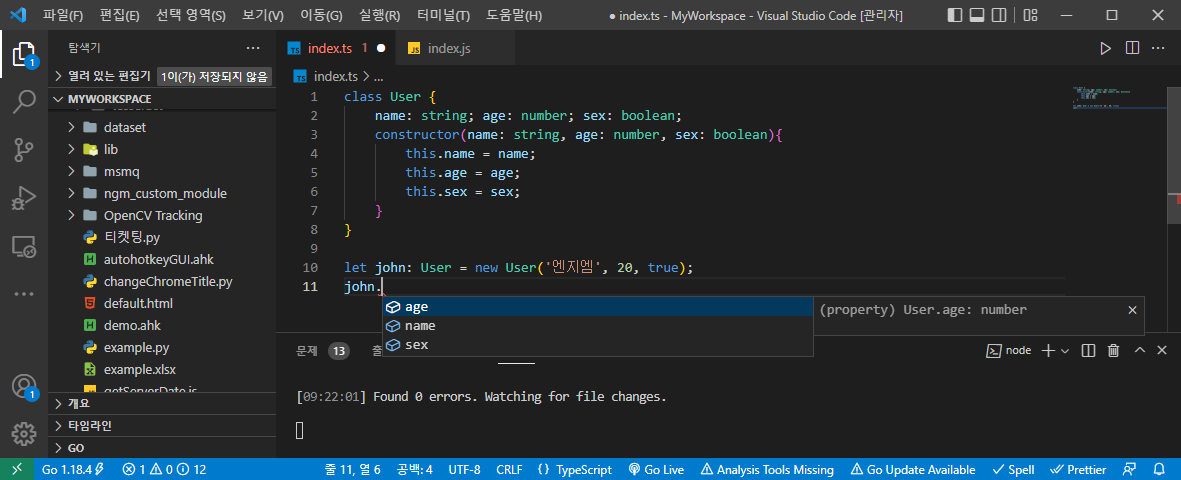
이번에는 클래스로 동일하게 만들어볼까요? 이제 클래스의 속성에 쉽게 접근할 수 있습니다. 속성명이 인텔리센스로 보여지기 때문에 개발 생산성이 높아질뿐 아니라 실수를 줄일 수 있습니다.

이외에도 인터페이스나 추상화등등... 객체 지향 프로그래밍(OOP: Object Oriented Programming)에 필요한 핵심 기능들이 모두 포함되어 있습니다. 프로그램의 복잡성을 최소화하고 재사용성을 높이며, 기능의 확장 및 수정에 자유롭습니다. OOP에 대한 내용은 C# 강좌에서 어느정도 설명하고 있는 부분이라서 해당 글들을 참고하시면 도움이 좀 될거 같긴합니다. 지루한 내용이긴 하지만요^^;
[ 초보자도 쉽게 따라할 수 있는 기초 학습 강좌 보기 ]
원본 글 보기
http://ngmsoftware.com/bbs/board.php?bo_table=tip_and_tech
엔지엠소프트웨어
엔지엠 매크로는 복잡한 반복작업을 자동화할 수 있습니다. PC 게임, 모바일 게임을 최적으로 지원하며 모든 PC 프로그램 및 업무에 적용할 수 있습니다.
www.ngmsoftware.com
#비활성매크로 #g102매크로 #철권매크로 #레이저마우스매크로 #ghub매크로 #녹화매크로 #키보드반복매크로 #로지텍마우스광클매크로 #플라스크매크로 #윈도우매크로 #비활성g매크로 #오토매크로 #자동사냥 #주식매크로 #오토핫키키보드 #오토핫키마우스 #오토핫키이미지 #지존오토 #기계식매크로 #하드웨어매크로 #무한반복매크로 #대량이메일발송매크로 #엑셀VBA매크로 #주식모니터링매크로
'이미지 매크로' 카테고리의 다른 글
| ADB 안드로이드 모바일 매크로 - 연결할 디바이스 필터를 변수로 처리하는 방법. (0) | 2022.08.03 |
|---|---|
| ADB 안드로이드 모바일 매크로 제작 방법. (ADB Android Scrcpy Mobile Macro) (0) | 2022.08.03 |
| RPA 매크로에서 IF 조건문이란? (0) | 2022.08.02 |
| 이 앱은 사용자 보호를 위해 차단되었습니다. (0) | 2022.08.02 |
| 구글 크롬 확장 만들기. (Create a Google Chrome extension.) (0) | 2022.08.01 |



